vue框架实现加班统计页面,通过子路由router来实现计时任务,把累计增加的时间放到computed组件缓存中,页面美观大气,适合整合到项目中开发和新手学习之用
”vue框架demo vue统计页面 MVVM框架案例 vue加班统计“ 的搜索结果
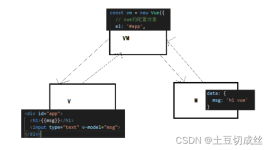
vue的核心是一个视图模板引擎,但是这并不能说明vue不是一个框架,如上图所示在声明式渲染(视图模板)基础上,vue可以添加组件系统component,vue-router客户端路由,vuex的状态管理,vue-cli构建工具来构建一个...
分享视频教程——轻量级MVVM框架Vue.js快速上手(MVVM、SEO单页面应用、SSR服务器端渲染、Nuxt.js) 本系课程,主要分为两部分完成。第一部分:掌握Vue.js设计规范的语法。 第二部分:通过一些实际的前端案例来强化...
分享视频教程——轻量级MVVM框架Vue.js快速上手(MVVM、SEO单页面应用、SSR服务器端渲染、Nuxt.js) 实践阶段由浅入深分为四个案例:动态评分、图片轮播、OLTP管理界面、聊天室。聊天室程序则体现了Vue和HTML5技术的...
互联网的不断发展,前端开发人员一直致力于开发更加高效的代码,由于前期网速以及前端语言的限制,始终得不到解决,近年来,这些问题...该文就近年来出现的MVVM框架中的Vue做出一些深入的研究,解析MVVM框架的原理及实现。
最近在学vue的时候又再一次经历了这样的困惑,虽然能够比较熟练的掌握vue的基本使用,也能够对MV*模式、数据劫持、双向数据绑定、数据代理侃上两句。但是要是稍微深入一点就有点吃力了。所以这几
Vue.js是一套构建用户界面的轻量级MVVM框架,与其他重量级框架不同的是, Vue.js 的核心库只关注视图层,并且非常容易学习,很容易与其它前端技术或已有的项目整合。 本系课程,主要分为两部分完成。第一部分:掌握...
大家都知道,vue是个MVVM框架,能够实现view和model的双向绑定,不像backbone那样,model改变需要手动去通知view更新,而vue实现的原理就是通过Object.defineProperty实现数据挟持,定义setter,然后数据改变的时候...
vue框架介绍的一些简介
标签: vue.js
Vue.js是一套用于构建用户界面的渐进式框架,发布于2014年2月。它拥有自己规则的语法,并设计为可以自底向上逐层应用,这意味着Vue.js可以灵活应用于各种规模的项目中,无论是简单的小型应用还是复杂的大型应用。 ...
vue源码解析 如何实现一个MVVM框架
Vue.js @尤雨溪 老师写的一个用于创建 web 交互界面的库,是一个精简的 MVVM。从技术角度讲,Vue.js 专注于 MVVM 模型的 ViewModel 层。它通过双向数据绑定把 View 层和 Model 层连接了起来。实际的 DOM 封装和输出...
剖析Vue实现原理-如何实现双向绑定mvvm 本文能帮你做什么? 1,了解vue的双向数据绑定原理以及核心代码模块2,缓解好奇心的同时了解如何实现双向绑定以补充说明原理与实现,此处相关代码主要摘自,并进行简化改造,...
本文介绍了Vue的MVVM实现方法,分享给大家,具体如下: 1. Object.defineProperty() 定义属性 用意:给一个对象定义属性,那个属性原来是不存在的。这是一个初衷,属性是不存在的,需要额外添加。 ①、使用说明 ...
剖析Vue实现原理-如何实现双向绑定mvvm 将项目改造成基于webpack的实现 使用webpack打包 # npm install webpack webpack-dev-server webpack-merge --save-dev # npm run build ♡babel装载机 安装 # npm install ...
Vue框架
标签: vue.js 前端 javascript
然而,挂在阶段还没有开始, $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,,获取computed中的计算属性等等,通常...
Vue基础MVVM框架 技术及框架 包括但不限于: ES6/7 JS ESLint (代码规范) Vue (MVVM框架) Vuex (统一状态管理) Vue Router (路由) axios (http库) Element UI (UI框架) Babel (ES6/7代码转译浏览器可执行) Webpack ...
Drv.js 基于Director.js,Require.js和Vue.js的组合类型JavaScript MVVM / MVC / SPA开发框架。安装bower install drv.js --save框架和受抚养人路由器/控制器 模块加载器 ViewModel(双向绑定) HTTP / RESTful...
VUE框架MVVM架构思想解析与实现封装dom对象------VUE框架
如何实现 MVVM 类 Vue 迷你框架(一)MVVM 框架的三大要素:- 数据响应式- 使用 Object.defineProperty 属性- 监听数据变化
常见的架构设计模式有MVC、MVP、MVVM。三者的共同点在于MV,既Model模型层和View视图层,模型层主要是业务逻辑相关的数据以及数据的处理,视图层主要是负责将数据渲染到页面上,展示给用户。那不同点在哪里。
Vue.js学了有一段时间了,现在把知识点复习和整理一遍,以免遗忘 目录 一、MVC、MVVM模式简介 二、Vue.js简介 三、vue.js的安装 1、直接用 script引入 2、CDN引入 3、NPM安装 代码演练 四、Vue 实例 1、创建一个...
vue框架
标签: vue.js 前端 javascript
vue是现在很火的一个前端MVVM框架,它以数据驱动和组件化的思想构建,与angular和react并称前端三大框架。相比angular和react,vue更加轻巧、高性能、也很容易上手。大家也可以移步vue官网,看一下它的介绍和核心...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地